Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CSS
- nextjs
- Hooks
- es11
- Next
- 카카오맵 api
- firebase
- Python #Baekjoon
- es6
- React #Hooks
- 프로그래머스
- HTML
- JavaScript
- Template literals
- Python #CodeUp
- react
- React Kakao map
- optional chanining
- BOJ
- Nullish Coalescing Operator
- Redux
- Python
- 카카오맵
- HTML #CSS
- spread operation
- Default parameter
- css #html
Archives
- Today
- Total
거북이개발자
[카카오톡 클론코딩]CSS 기초 문법(1) 본문
0. 학습한것
CSS의 개념과 CSS를 통한 여러가지 기능 그리고 각각의 기능들의 사용법을 배웠다.
1. CSS란?
HTML이 뼈대라고 하면 CSS는 근육과 같은존재이다. 이말은 즉슨 HTML이 세운 뼈대에 폰트, 글자크기, 배경색, 위치 등등의 여러가지 기능을 할 수 있다.
1. CSS를 HTML에 적용방법
CSS의 적용방법은 크게 2가지가 있다.
(1). 독자적 CSS파일을 만들어 HTML에 연결하는법.
-재사용이 가능하고 여러장점이 있어서 이방법을 많이 선호한다.
-a.css와 같은 css파일은 하나 만든뒤 HTML파일에 아래의 코드처럼 입력해서 연결해준다.
<head>
<link href="styles.css" rel="stylesheet"/>
</head>
(2)HTML 내에 직접 사용하는법.
- (1)방법에 비해 다소 간단히 사용가능하다.
- 아래의 코드와 같이 <head>안 <style>안에서 사용가능하다.
<head>
<style>
h1{
color:blue;
}
</style>
</head>
3.inline 과 block
<style>
div{
width: 300pt;
length: 300pt;
background-color: yellowgreen;
}
</style>
<body>
<div>1</div>
<div>2</div>
<span>hello</span>
<span>hello</span>
</body>이렇게 코드를 작성시 신기하게도

이렇게 결과가 나온다. <div>는 위아래로 줄넘김이되서 나타나는 반면 <span>은 그냥 옆에 나온다.
그이유는 <div>는 block형이고 <span>은 inline형이기 때문이다.
blcok형은 그자체로 하나의 box라고 생각하면 된다. inline형은 별로없기때문에 <a>, <span>, <em>정도가 대표적이다.
4.block형의 레이아웃
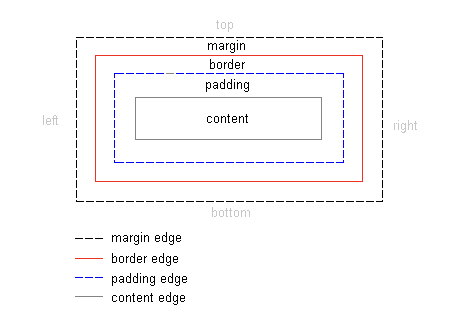
block형을 만들어도 여백이 생기는걸 볼 수 있다. 이이유는 컨텐츠가 있으면 그밖으로 padding, border, margin이
존재하기 때문이다.

위 의사진을 보면 좀더 이해가 잘간다.
이러한 margin은
body{
margin:0;
}
위의 코드처럼 조종이 가능하다.
'Web > HTML & CSS' 카테고리의 다른 글
| [카카오톡 클론코딩]CSS 고급 문법 (0) | 2021.01.05 |
|---|---|
| [카카오톡 클론코딩]CSS 기초 문법(3) (0) | 2021.01.05 |
| [카카오톡 클론코딩]CSS 기초 문법(2) (0) | 2021.01.05 |
| [카카오톡 클론코딩]HTML 기초 문법 (0) | 2021.01.03 |
| [카카오톡 클론코딩]HTML, CSS, JAVASCRIPT 란? (0) | 2021.01.02 |
Comments




