Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JavaScript
- 프로그래머스
- BOJ
- HTML #CSS
- spread operation
- es11
- react
- Redux
- Hooks
- Default parameter
- 카카오맵 api
- es6
- Python #CodeUp
- HTML
- css #html
- firebase
- Template literals
- Next
- nextjs
- 카카오맵
- optional chanining
- Nullish Coalescing Operator
- React Kakao map
- React #Hooks
- Python #Baekjoon
- Python
- CSS
Archives
- Today
- Total
거북이개발자
[JavaScript] Immutability(내용에 대한 불변함) 본문
0. 변수 구분
| Primitive | Object |
| Number | Object |
| String | |
| Boolean | Array |
| Null | |
| Undefined | Function |
| Symbol |
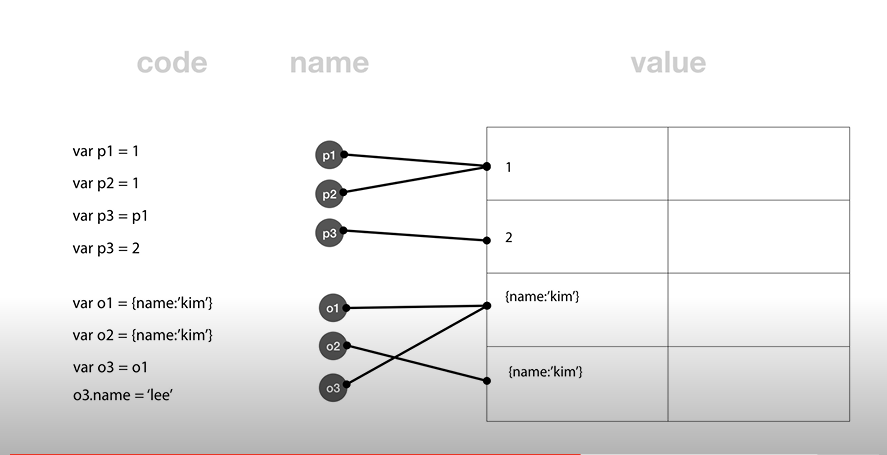
1. 객체의 가변성

(1). Primitive
var p1=1;
var p2=1;
p2=2;위의 변수들은 p2=1인 새로운 값을 대입해도 p1의 값은 변하지 않는다.
(2). Object
var o1={name : 'kim'};
var o2={name : 'kim'};
var o3=o1;o1, o2, o3는 객체를 가리키는 변수이다.
그래서 o3의 값을 변경할 시 o1, o3는 같은 객체를 가리키므로 o1의 값도 같이 바뀐다.
2. 객체의 복사
객체를 복사할 시 위처럼 그냥 대입으로 하면 결국 같은 객체를 가리키기 때문에
Object.assign을 이용해야 한다.
var o1 = {name:'kim'}
var o2 = Object.assign({}, o1);
o2.name = 'lee';
console.log(o1, o2);
위처럼 o1, o2가 다른 값을 보이는 것을 볼 수 있다.
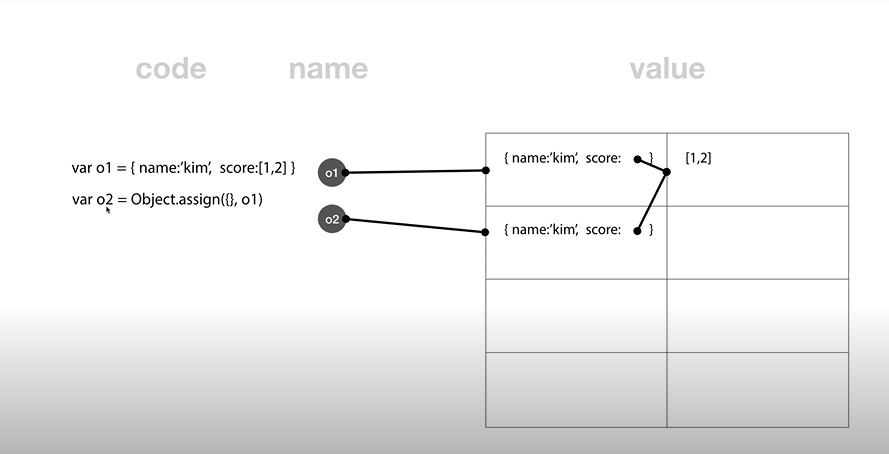
3. 중첩된 객체의 복사
var o1 = {name:'kim', score:[1,2]}
var o2 = Object.assign({}, o1);중첩된 객체가 있을시 주의가 필요하다. Object.assign을 사용해도

위의 사진처럼 객체안의 배열은 같은 값을 가리킨다.
(1). concat
각각의 객체를 만들려면 결국
var o1 = {name:'kim', score:[1,2]}
var o2 = Object.assign({}, o1);
o2.score = o2.score.concat();배열부분을 concat함수를 사용해 줘야한다.
'Web > JavaScript' 카테고리의 다른 글
| [JavaScript] Immutability(객체 불변만들기) (1) | 2021.02.19 |
|---|---|
| [JavaScript] Immutability(이름에 대한 불변함) (0) | 2021.02.19 |
Comments


