Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Redux
- React Kakao map
- JavaScript
- es6
- HTML #CSS
- Python #CodeUp
- Python #Baekjoon
- Next
- css #html
- react
- Default parameter
- Python
- BOJ
- CSS
- optional chanining
- HTML
- nextjs
- 카카오맵 api
- es11
- Nullish Coalescing Operator
- Hooks
- spread operation
- 카카오맵
- 프로그래머스
- firebase
- Template literals
- React #Hooks
Archives
- Today
- Total
거북이개발자
CSR(Client Side Rendering) VS SSR(Server Side Rendering) 본문
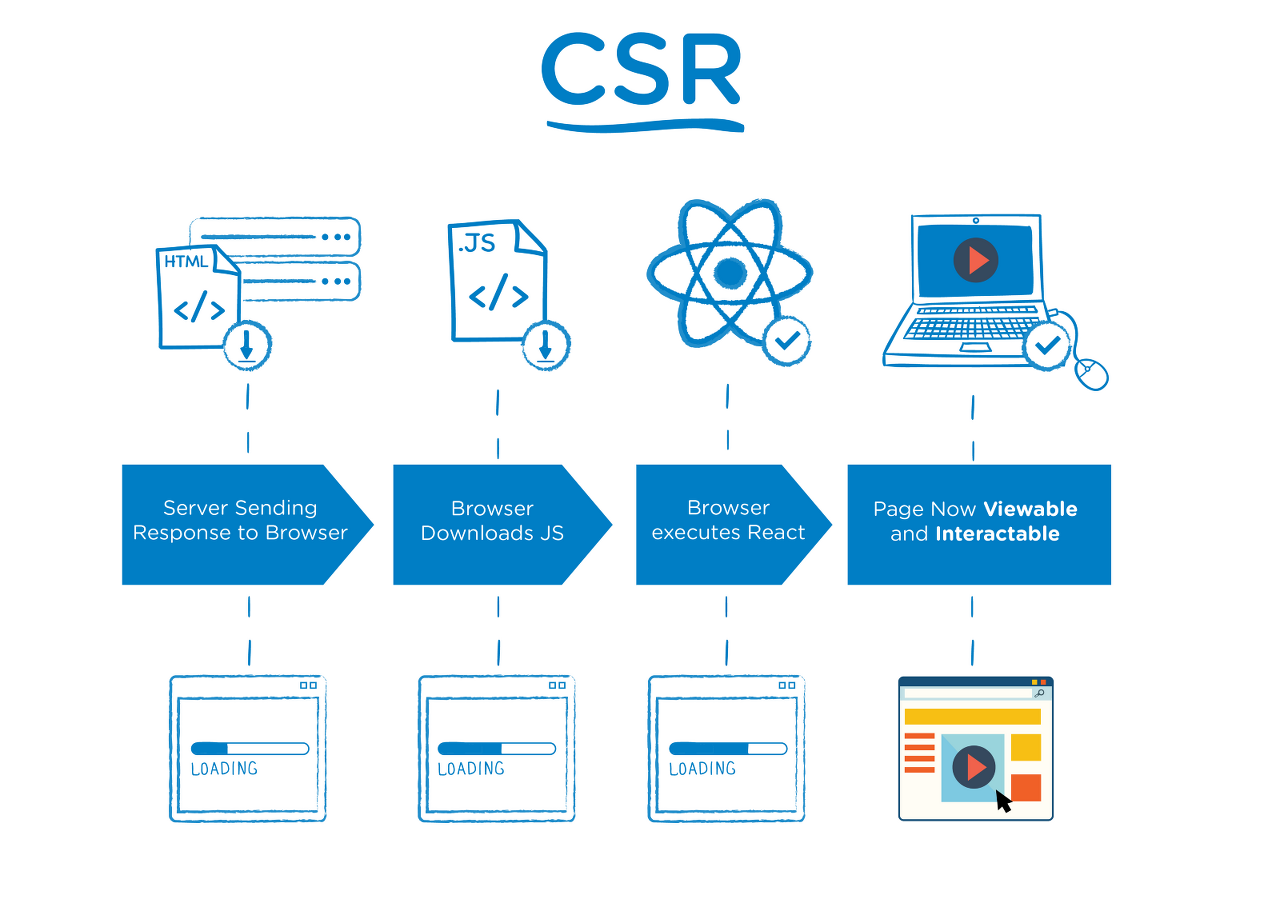
1. CSR(Client Side Rendering)

-CSR은 최초 요청시에 HTML을 비롯해 CSS, JS 등 각종 리소스를 받아온다.
이후에는 서버에 데이터만 요청하고, js로 뷰를 컨트롤 한다.
장점 :
-첫 로딩만 기달리면, 동적으로 빠르게 렌더링이 되기 때문에 UX이 좋다.
-서버에게 요청하는 횟수가 훨씬 적어서 서버의 부담이 덜하다.
단점 :
-모든 HTML과 static파일이 로드될 때까지 기다려야 한다.
(리소스를 청크 단위로 묶어서 요청할 때만 다운받에 하는 방식으로 완화시킬 수는 있지만 해결은 어렵다.)
-SEO문제가 발생한다.
(검색엔진이 크롤링을 하는데 어려움을 겪는다.)
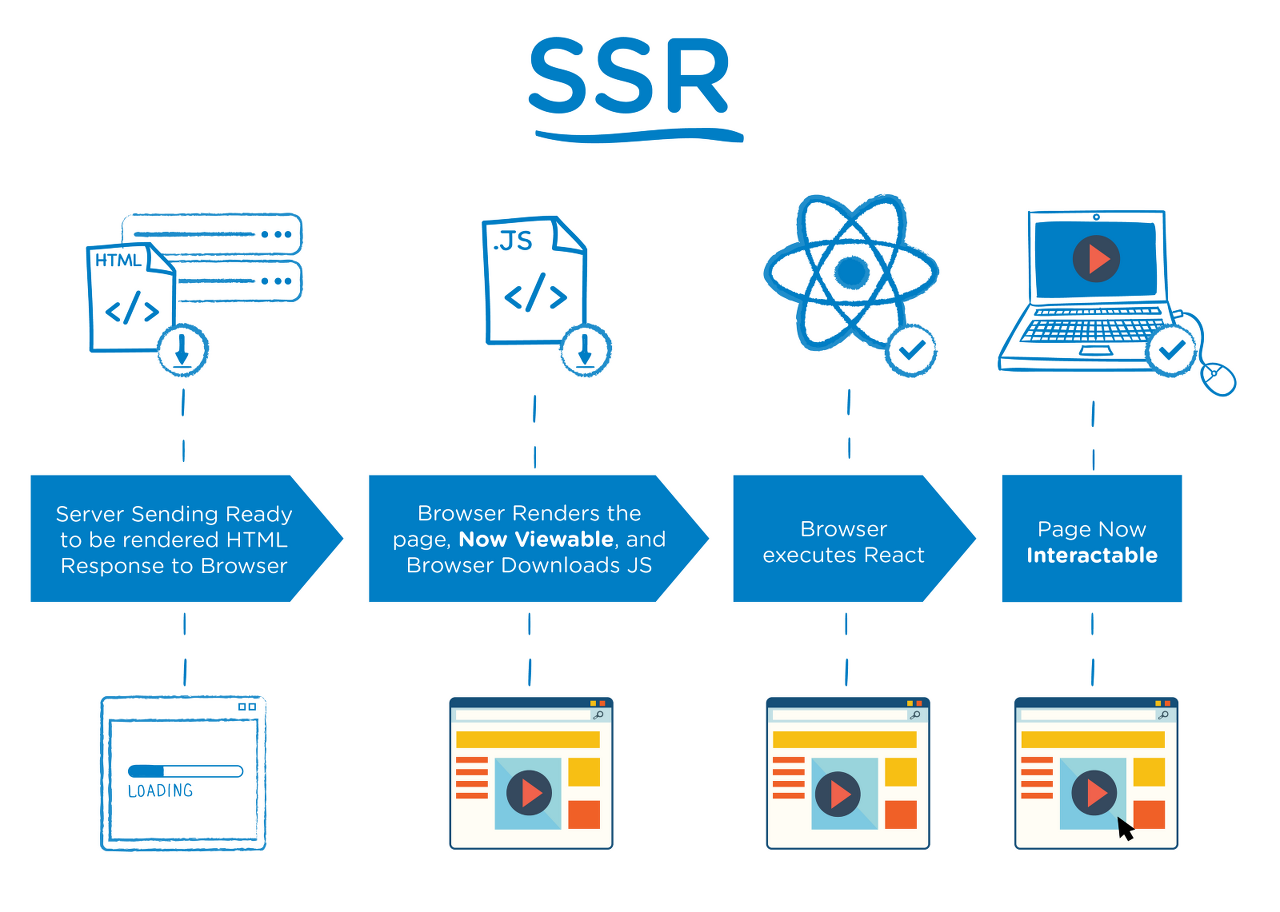
2. SSR(Server Side Rendering)

-SSR은 브라우저가 페이지를 요청할때마다 해당 페이지에 관련된 요청을 하고 렌더링을 시킨다.
서버에서 렌더링을 마치고, Data가 결합된 HTML파일을 내려주는 방식이다.
장점 :
-초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
-SEO가 가능하다.
단점 :
-페이지 이동시 화면 깜빡임
-페이지 이동시 불필요한 템플릿도 중복해서 로딩
-서버 렌더링에 따른 부하
-모바일 앱 개발시 추가적인 백엔드 작업 필요
'Web > Web' 카테고리의 다른 글
| HTTP/1.1 VS HTTP/2 (0) | 2021.03.23 |
|---|---|
| HTTPS란? (0) | 2021.03.23 |
| HTTP란? (0) | 2021.03.23 |
| 브라우저 동작 방식 (0) | 2021.03.22 |
Comments




