Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- HTML
- Default parameter
- HTML #CSS
- 프로그래머스
- Python
- 카카오맵
- firebase
- Next
- React #Hooks
- BOJ
- 카카오맵 api
- Python #CodeUp
- Python #Baekjoon
- React Kakao map
- Nullish Coalescing Operator
- Template literals
- spread operation
- Hooks
- react
- es6
- Redux
- css #html
- CSS
- JavaScript
- es11
- nextjs
- optional chanining
Archives
- Today
- Total
거북이개발자
[카카오톡 클론코딩]카카오톡 클론코딩 목표 본문
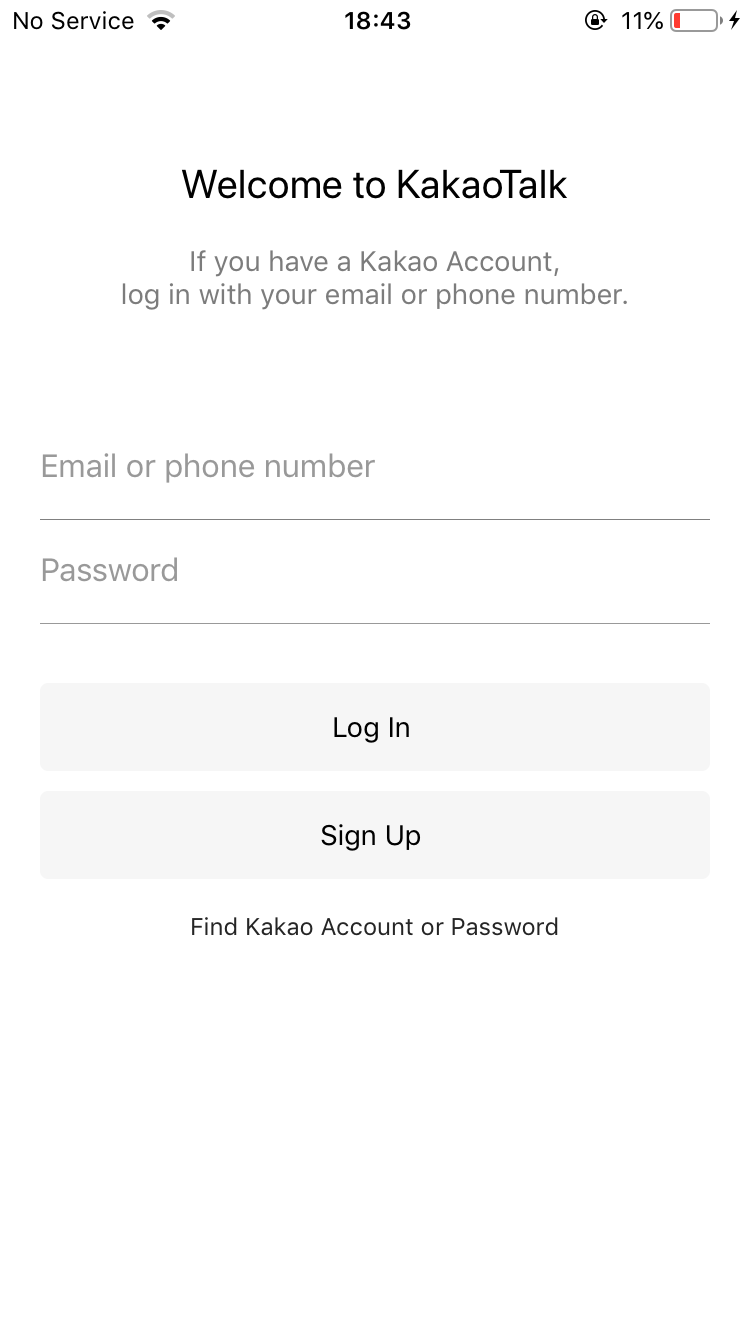
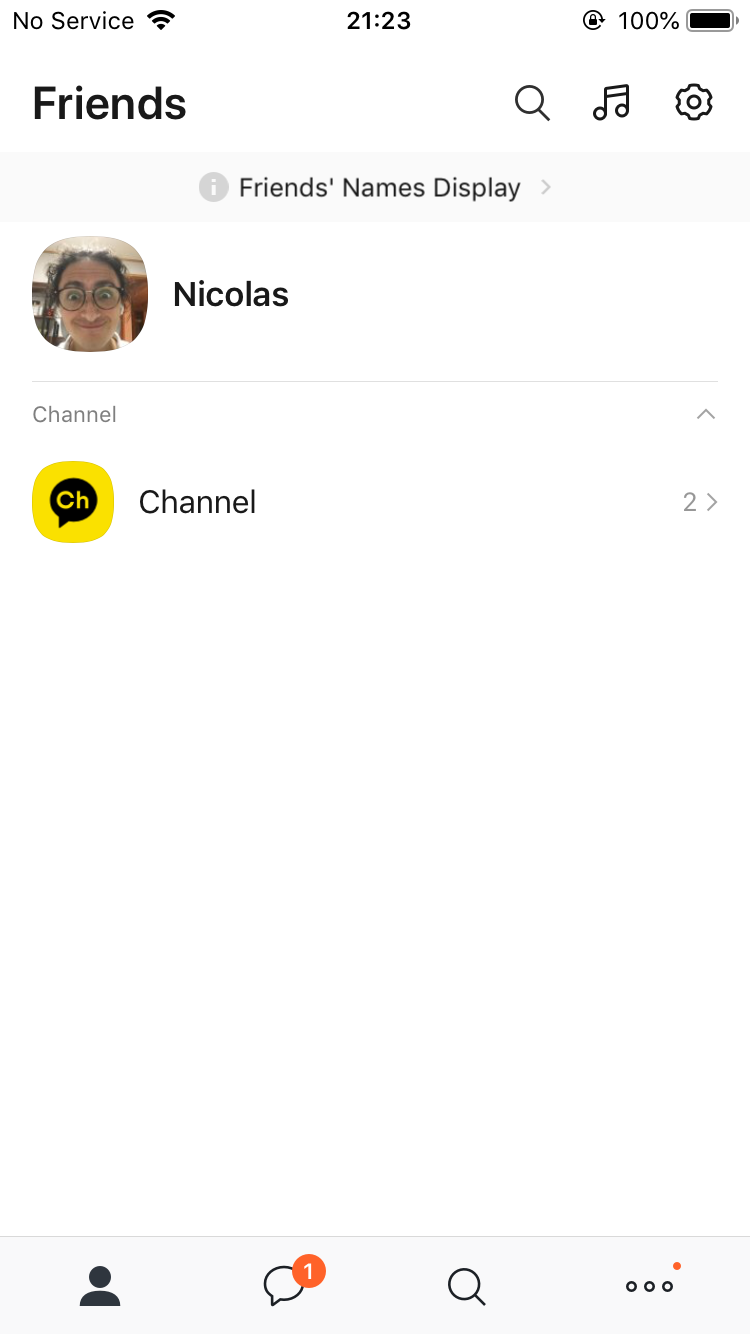
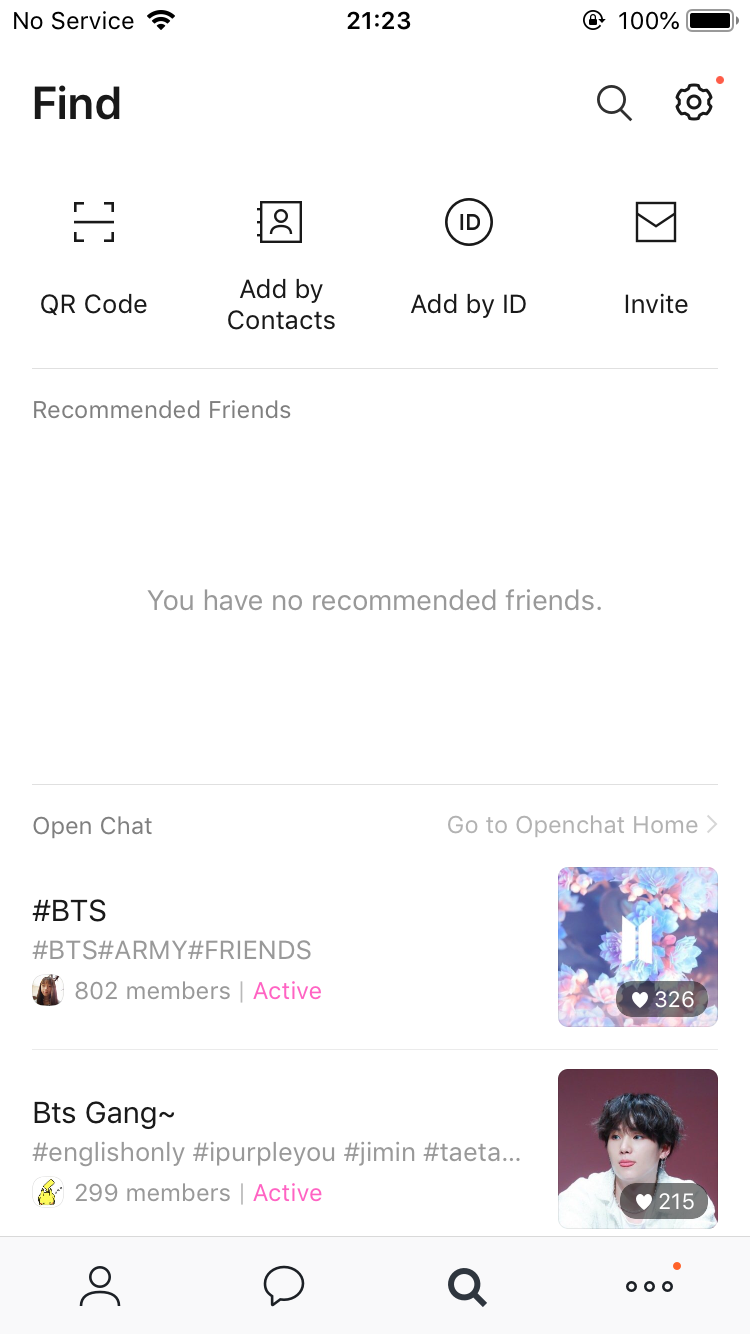
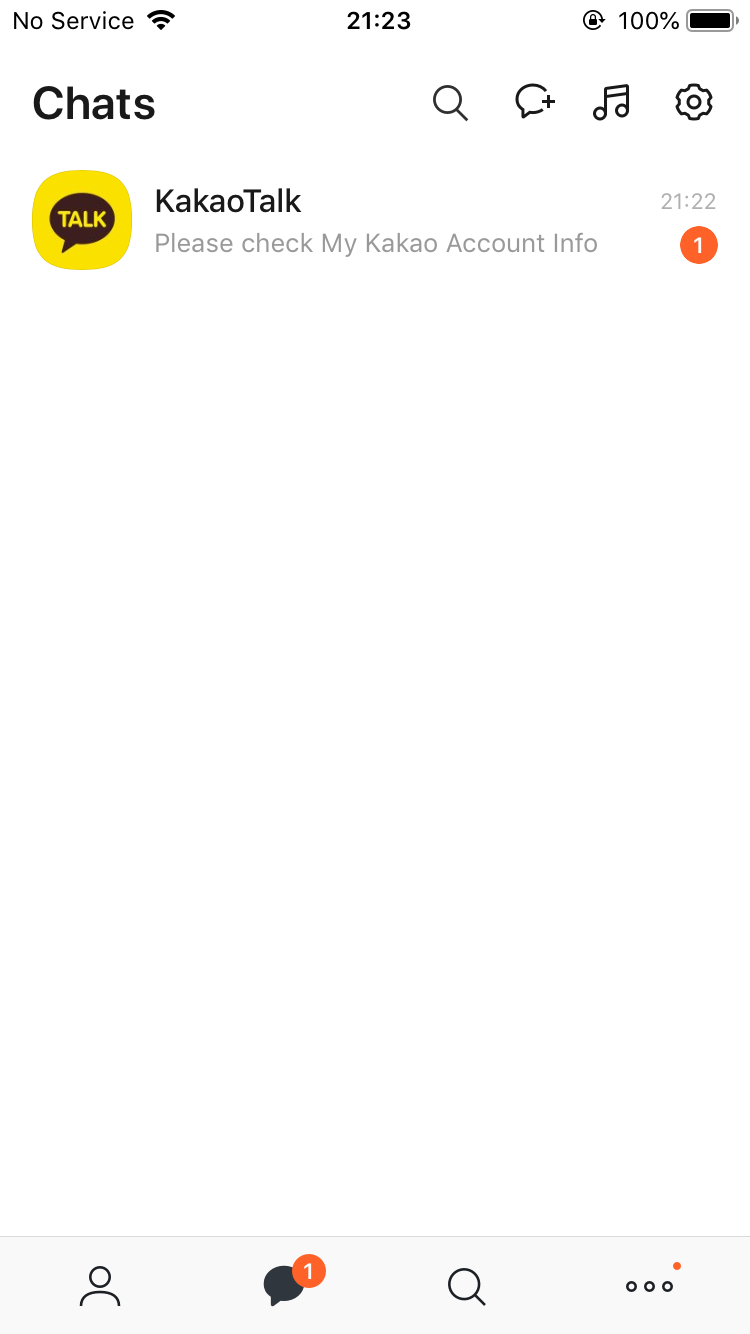
1. 공부 목표
 |
 |
 |
 |
 |
|
 |
 |
 |
위와같은 카카오톡의 화면을 HTML과 CSS를 이용하여 웹에다가 똑같이 구현하려고 한다.
물론 데이터베이스와 서버 등을 하지 않기 때문에 실제처럼 작동하지 않겠지만
HTML과 CSS를 이용하여 프론트부분을 만들어 보겠다.
'Web > HTML & CSS' 카테고리의 다른 글
| [카카오톡 클론코딩]카카오톡 클론코딩 틀완성(1차 완성) (0) | 2021.01.09 |
|---|---|
| [카카오톡 클론코딩]카카오톡 클론코딩 로그인창 (0) | 2021.01.06 |
| [카카오톡 클론코딩]CSS 고급 문법 (0) | 2021.01.05 |
| [카카오톡 클론코딩]CSS 기초 문법(3) (0) | 2021.01.05 |
| [카카오톡 클론코딩]CSS 기초 문법(2) (0) | 2021.01.05 |
Comments




