Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- react
- React Kakao map
- 카카오맵
- BOJ
- 카카오맵 api
- spread operation
- Python #CodeUp
- Python
- firebase
- Default parameter
- 프로그래머스
- Nullish Coalescing Operator
- React #Hooks
- nextjs
- HTML #CSS
- Python #Baekjoon
- es11
- Hooks
- es6
- Template literals
- CSS
- Next
- HTML
- css #html
- Redux
- JavaScript
- optional chanining
Archives
- Today
- Total
거북이개발자
[카카오톡 클론코딩]카카오톡 클론코딩 틀완성(1차 완성) 본문
1. 목표
 |
 |
 |
 |
 |
 |
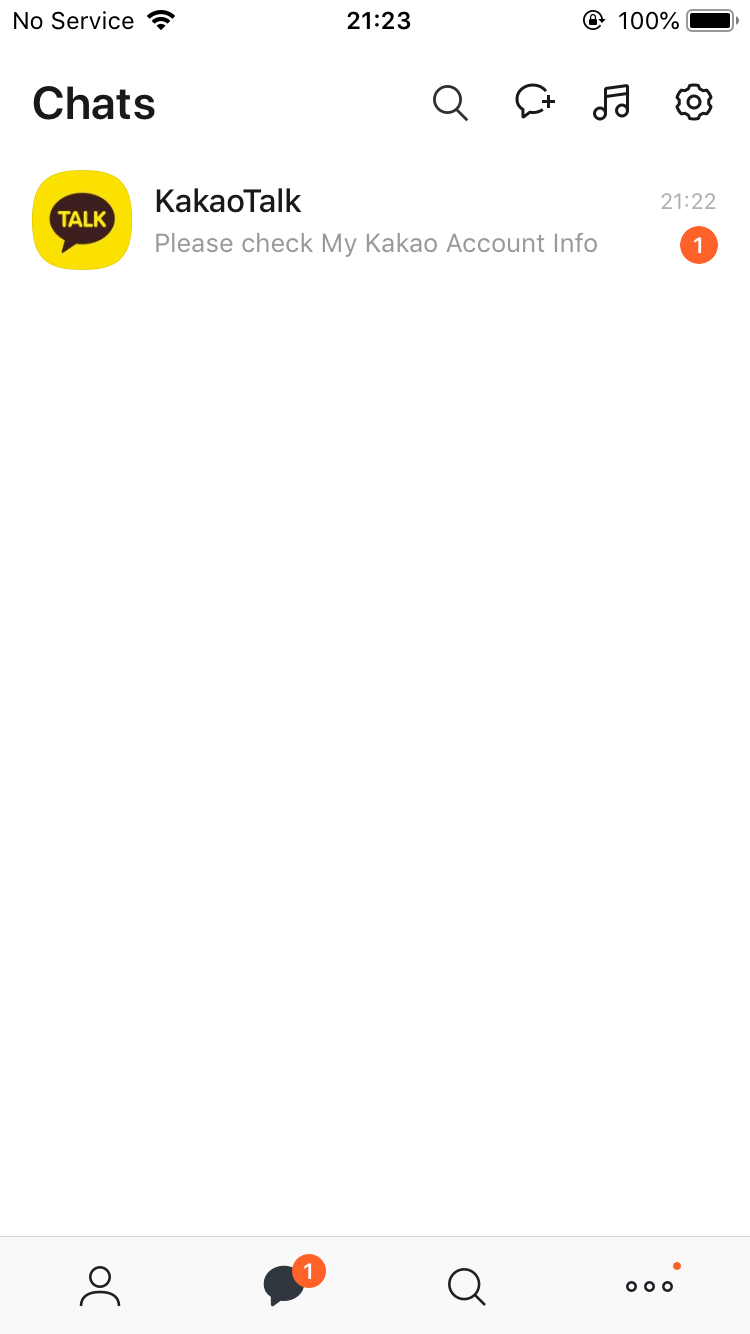
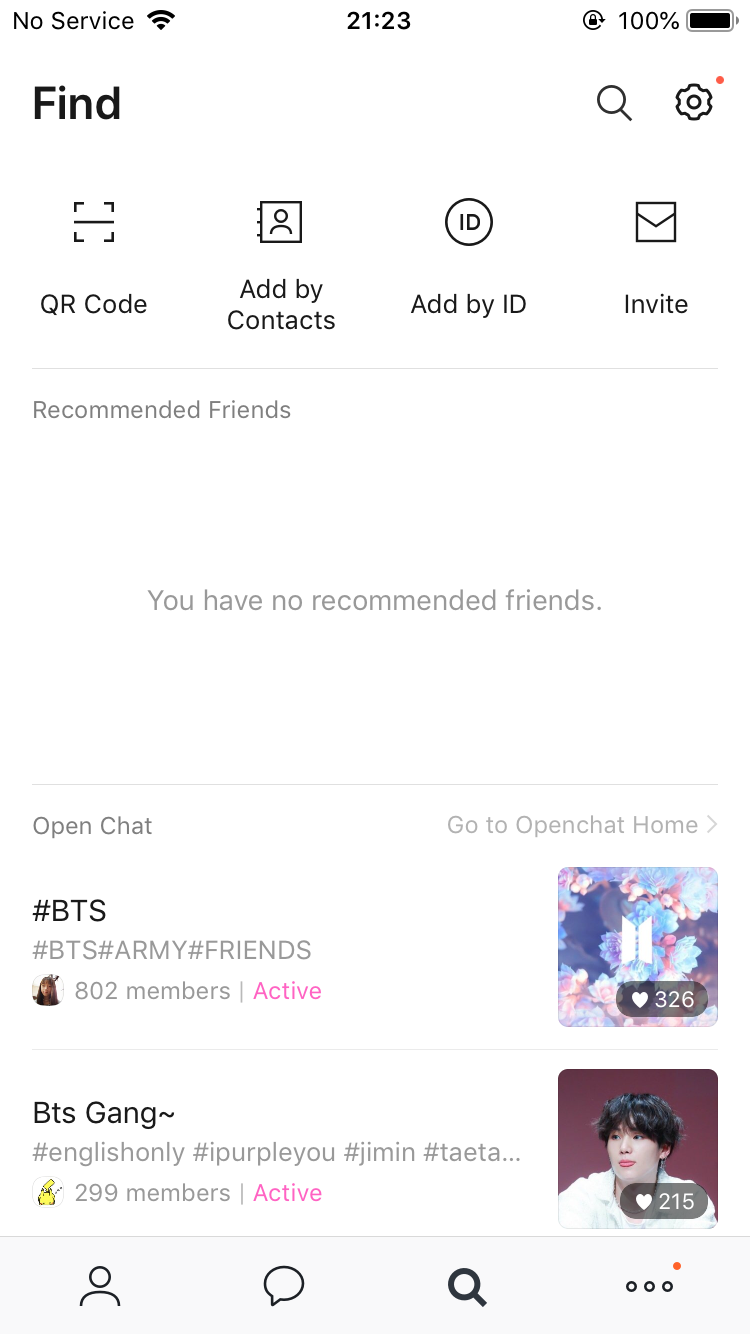
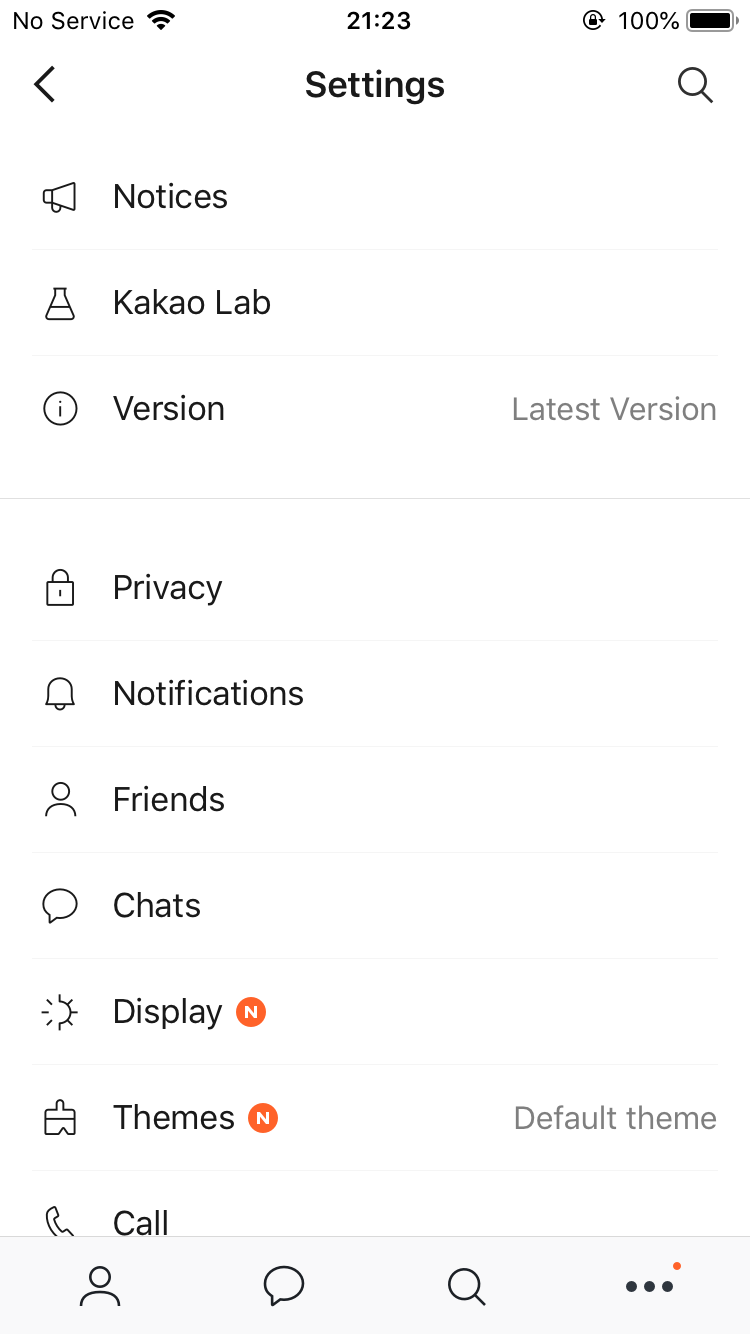
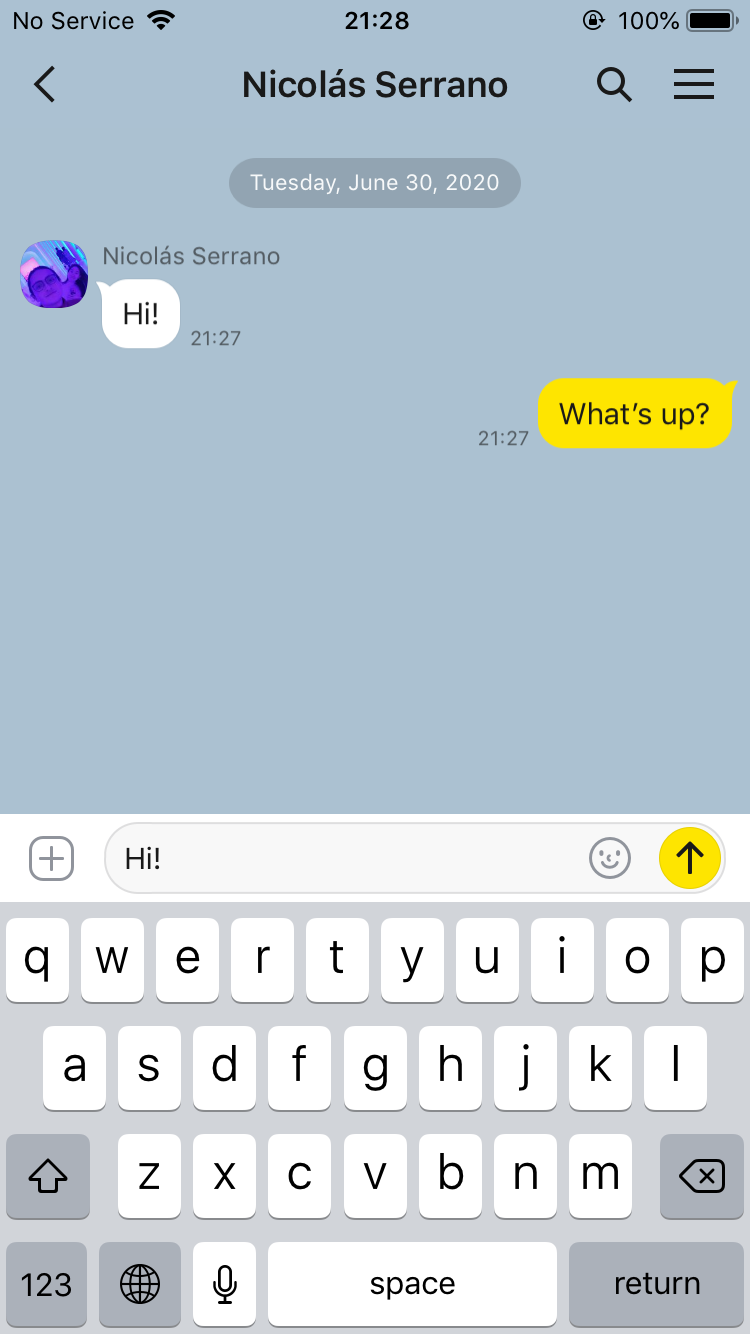
목표는 다음 창들을 HTML과 CSS를 이용하여 웹페이지로 만드는게 목표이다. 뿐만아니라 아래의 내비게이션바를
통해서 원하는 창으로 가게 하느것도 목표이다.
2. 결과
 |
 |
 |
 |
 |
 |
3. 소스코드
github.com/RyuJungSik/kokoa-clone-2021
RyuJungSik/kokoa-clone-2021
Kokoa clone 2021. Contribute to RyuJungSik/kokoa-clone-2021 development by creating an account on GitHub.
github.com
깃허브에 올려서 확인가능하다.
4. 깨달은 점
- 자주쓰이는 부분은 하나의 components로 저장해서 이용하면 편하다.
- position : fixed을 이용하여 위치를 고정시킨후 여러 위치를 조정하는 부분에서 좀더 익숙해졌다.
- CSS 에서 각각의 요소들을 위치시키는점(padding, margin 등등)에서 좀더 익숙해졌다.
5.보완 할것, 앞으로 더할것
- 채팅창 부분에서 텍스트 입력시 실제로 나오는부분이나.
- 좀더 디테일에 신경쓰면서 가다듬어야 겠다.
'Web > HTML & CSS' 카테고리의 다른 글
| [HTML] 표준 모드(Standards mode) VS 호환 모드(Quirks mode) (0) | 2021.04.05 |
|---|---|
| [HTML] DOCTYPE란? (0) | 2021.04.05 |
| [카카오톡 클론코딩]카카오톡 클론코딩 로그인창 (0) | 2021.01.06 |
| [카카오톡 클론코딩]카카오톡 클론코딩 목표 (0) | 2021.01.06 |
| [카카오톡 클론코딩]CSS 고급 문법 (0) | 2021.01.05 |
Comments




