Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- HTML #CSS
- es11
- Nullish Coalescing Operator
- Template literals
- React Kakao map
- es6
- react
- optional chanining
- JavaScript
- css #html
- Python #Baekjoon
- nextjs
- firebase
- Hooks
- Redux
- 프로그래머스
- HTML
- CSS
- Next
- BOJ
- 카카오맵 api
- React #Hooks
- spread operation
- 카카오맵
- Python #CodeUp
- Python
- Default parameter
Archives
- Today
- Total
거북이개발자
[React] React에 카카오 지도(KakaoMap)API 적용하기 본문
0. 준비
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
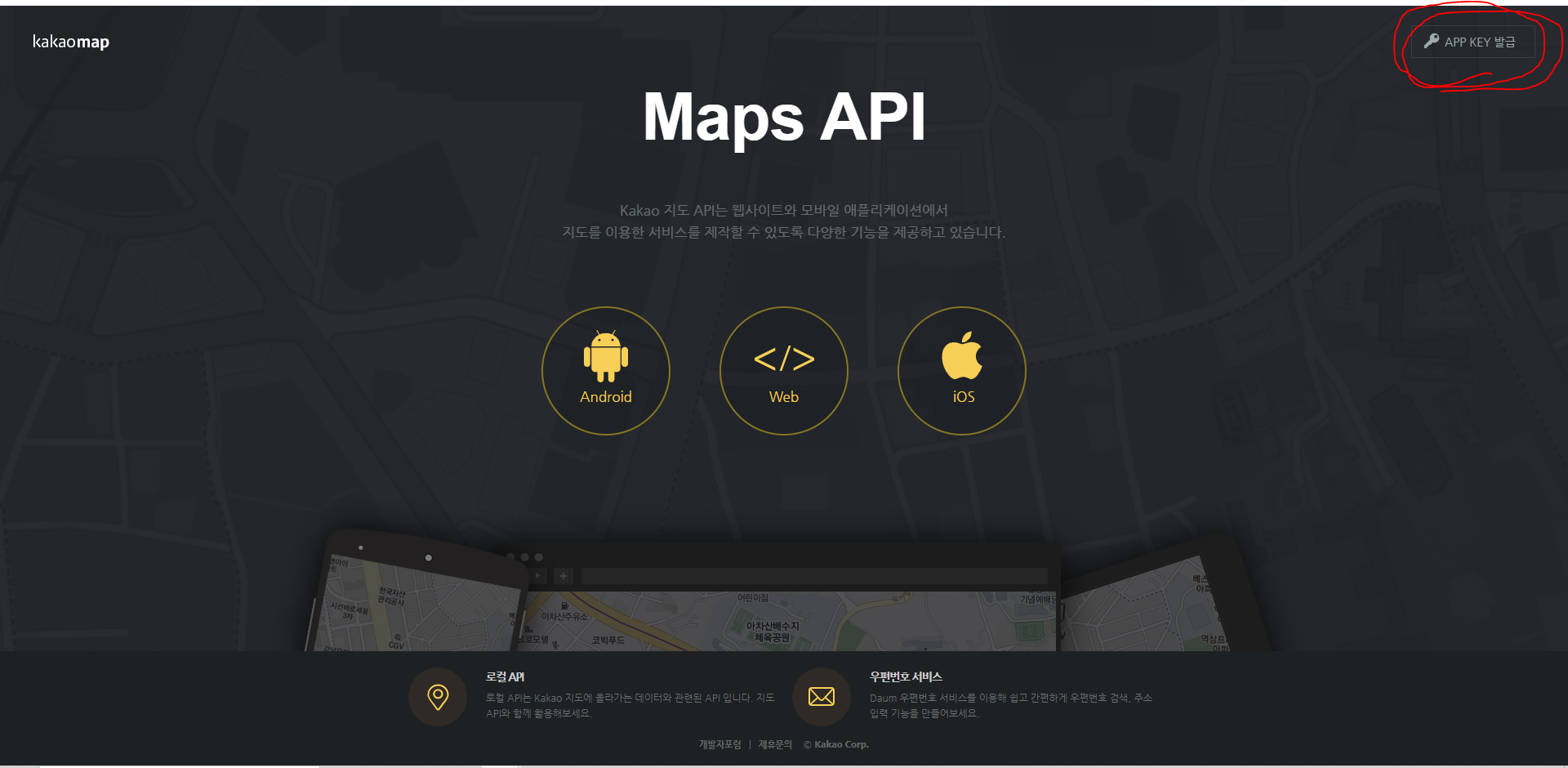
-우선 kakao Developers에서 회원가입 후

맵 API발급에 들어가 준다.

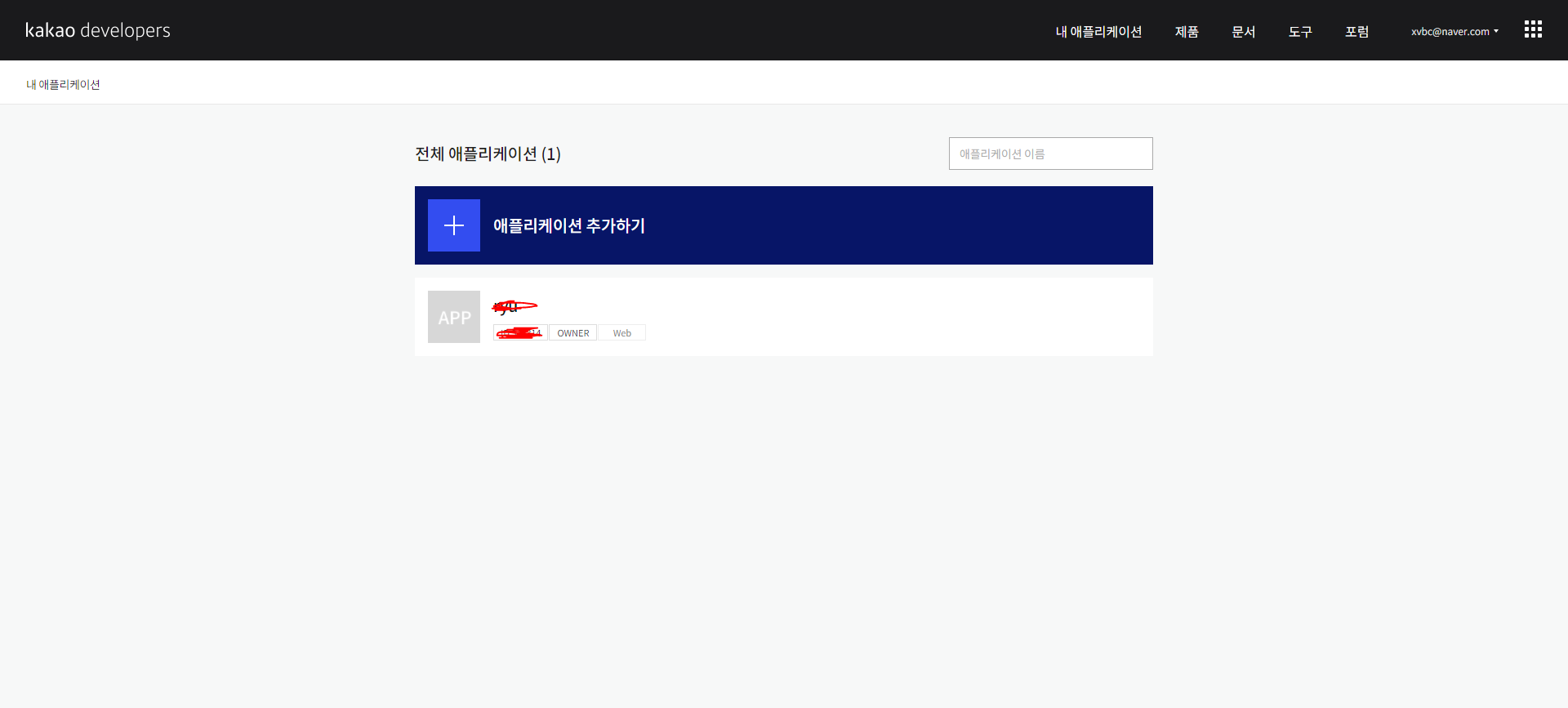
애플리케이션을 추가한 후

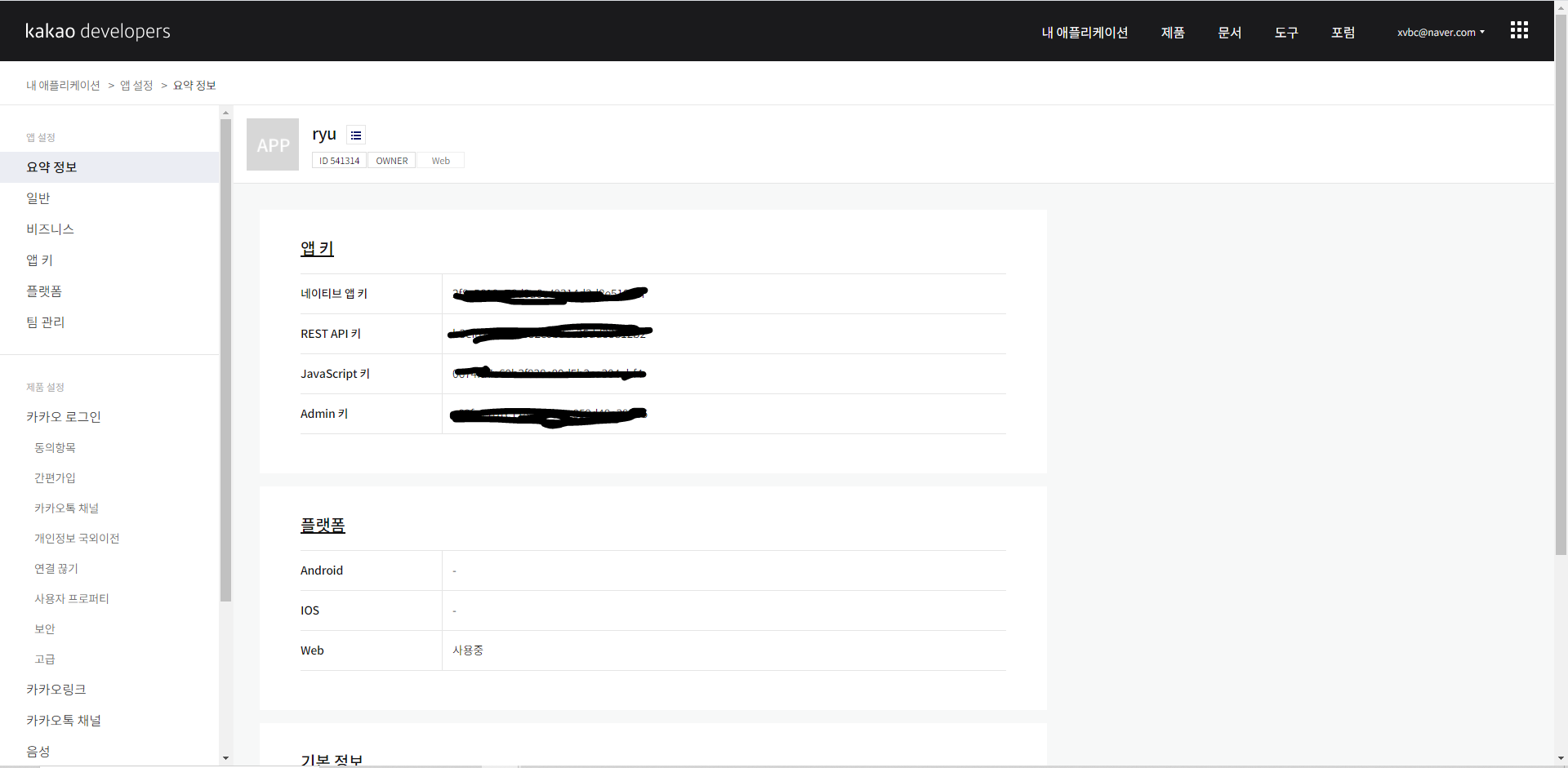
javaScript 키는 나중에 쓰이므로 확인해 둔 뒤.

플랫폼에서 자신이 실행한 웹의 사이트 도메인을 등록해준다.
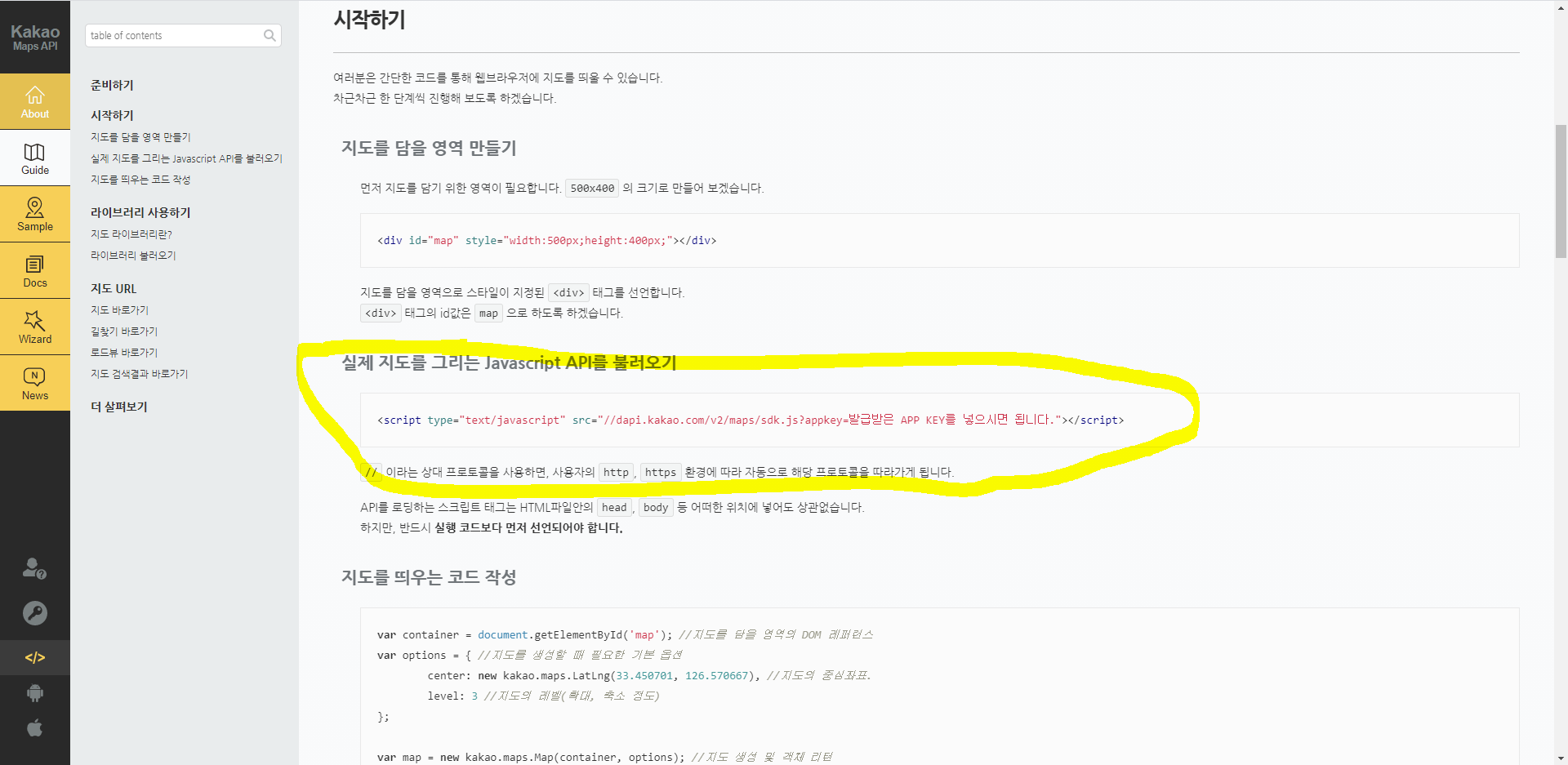
1. API 가져오기
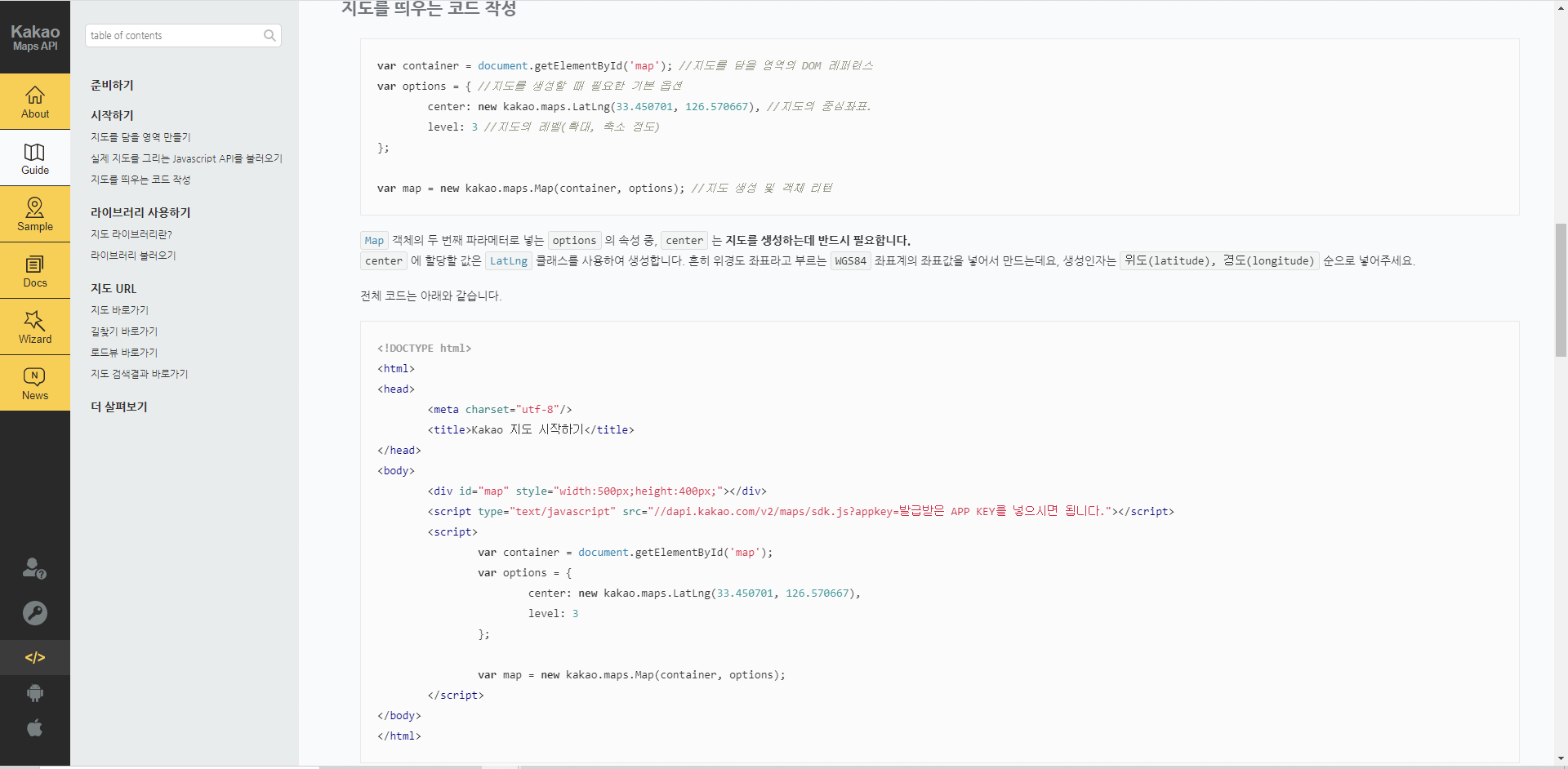
에 들어간다.

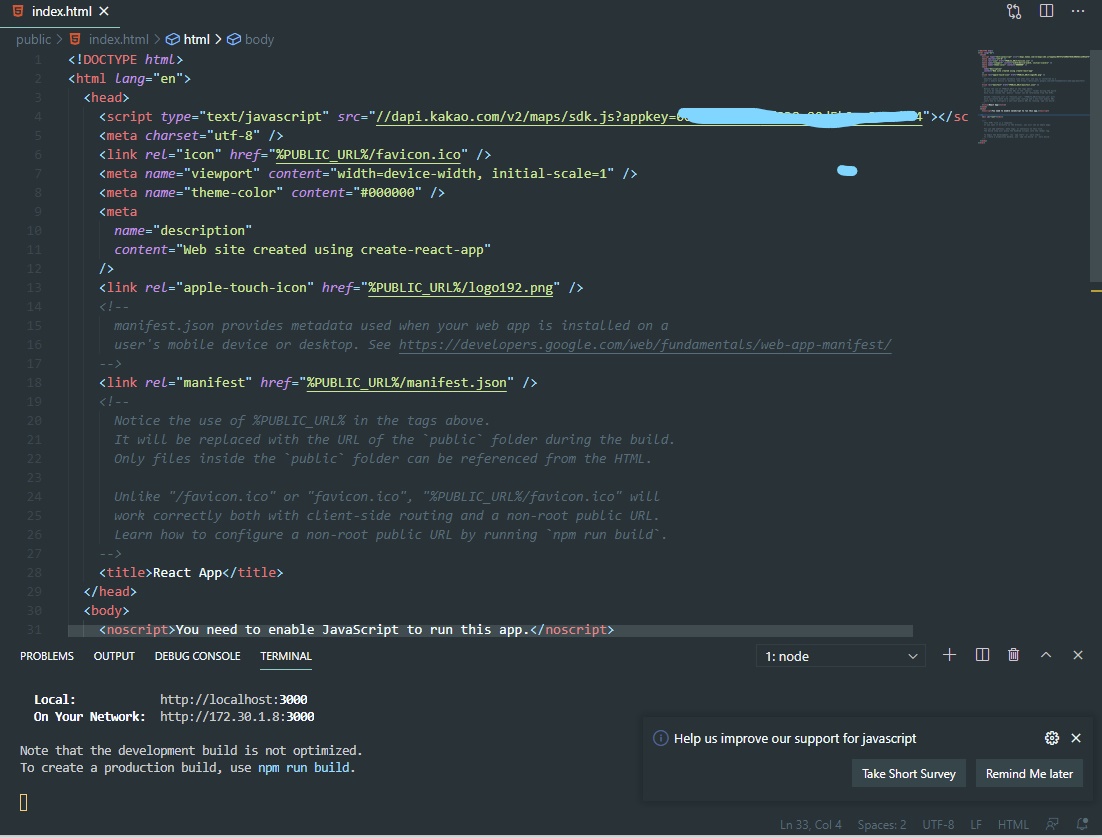
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>api 불러오는 위의 코드는 (자신이 발급받은 javaScript키를 붙여넣어준다.)
index.html <head> 안에 넣어준다.

2. Map 구현하기

본문에서는 javascript+html이다.
이를 react에서 구현하기 위해서는
location.js
/*global kakao*/
import React, { useEffect } from 'react'
const Location=()=>{
useEffect(()=>{
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(37.365264512305174, 127.10676860117488),
level: 3
};
var map = new kakao.maps.Map(container, options);
}, [])
return (
<div>
<div id="map" style={{width:"500px", height:"400px"}}></div>
</div>
)
}
export default Location;나는 location.js에서 구현하기 원했다.
자신이 구현하기 원하는 곳에서 이렇게 입력해주자.
3. 마커 표시하기
apis.map.kakao.com/web/sample/basicMarker/
var markerPosition = new kakao.maps.LatLng(37.365264512305174, 127.10676860117488);
var marker = new kakao.maps.Marker({
position: markerPosition
});
marker.setMap(map);
위의 코드를 삽입해준다.
/*global kakao*/
import React, { useEffect } from 'react'
const Location=()=>{
useEffect(()=>{
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(37.365264512305174, 127.10676860117488),
level: 3
};
var map = new kakao.maps.Map(container, options);
var markerPosition = new kakao.maps.LatLng(37.365264512305174, 127.10676860117488);
var marker = new kakao.maps.Marker({
position: markerPosition
});
marker.setMap(map);
}, [])
return (
<div>
<div id="map" style={{width:"500px", height:"400px"}}></div>
</div>
)
}
export default Location;전체 코드로는 이렇다.
※(37.365264512305174, 127.10676860117488)는 자신이 원하는 위도 경도이다.
4. 결과

'React > React' 카테고리의 다른 글
| [React] 이미지 파일 읽기 (0) | 2021.01.30 |
|---|---|
| [React] Spread Operator (0) | 2021.01.30 |
| [React] React-Route-Dom (0) | 2021.01.27 |
| [React] create, updeat, delete 구현 (0) | 2021.01.16 |
| [React] 컴포넌트 제작, state, 이벤트 사용 (0) | 2021.01.14 |
Comments




