Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- HTML
- es11
- Python #Baekjoon
- css #html
- Python #CodeUp
- BOJ
- Hooks
- HTML #CSS
- Nullish Coalescing Operator
- react
- Next
- Python
- React Kakao map
- 프로그래머스
- React #Hooks
- 카카오맵 api
- optional chanining
- 카카오맵
- Redux
- es6
- Default parameter
- firebase
- Template literals
- spread operation
- CSS
- nextjs
- JavaScript
Archives
- Today
- Total
거북이개발자
[HTML] script, script async, script defer 본문
1. 순서
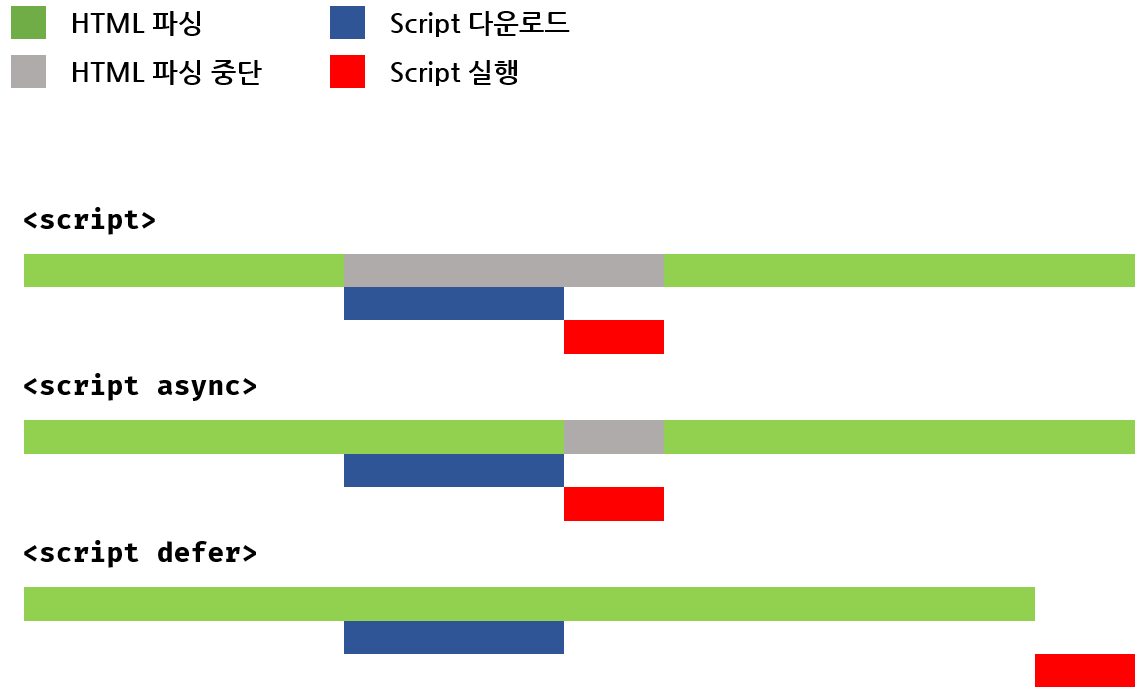
<script>
<script async>
<script defer>
- <script> : HTML 파싱이 중단되고 즉시 스크립트가 로드되며 로드된 스크립트가 실행되고 파싱이 재개된다.
- <script async> : HTML 파싱과 병력적으로 로드가 되는데, 스크립트를 실행할 때는 파싱이 중단된다. 구글 애널리틱스와 같이 다른 스크립트가 의존하지 않는 독자적인 스크립트를 로드할 때 적합하다.
- <script defer> : HTML 파싱과 병력적으로 로드가 되는데, 파싱이 끝나고 스크립트를 로드한다. 보통 <body> 태그 직전에 <script>를 삽입하는 것과 동작은 같지만 브라우저 호환성에서 다를 수 있으므로 그냥 <body> 태그 직전에 삽입하는 것이 좋다.
'Web > HTML & CSS' 카테고리의 다른 글
| [HTML] 시맨틱 마크업 (4) | 2021.04.05 |
|---|---|
| [HTML] Local storage VS Session storage VS Cookie (0) | 2021.04.05 |
| [HTML] 표준 모드(Standards mode) VS 호환 모드(Quirks mode) (0) | 2021.04.05 |
| [HTML] DOCTYPE란? (0) | 2021.04.05 |
| [카카오톡 클론코딩]카카오톡 클론코딩 틀완성(1차 완성) (0) | 2021.01.09 |
Comments




