Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- spread operation
- HTML #CSS
- es6
- firebase
- 카카오맵
- 카카오맵 api
- CSS
- nextjs
- JavaScript
- es11
- Next
- React Kakao map
- css #html
- Python
- HTML
- Redux
- Python #Baekjoon
- Python #CodeUp
- 프로그래머스
- Template literals
- optional chanining
- Nullish Coalescing Operator
- React #Hooks
- Hooks
- Default parameter
- react
- BOJ
Archives
- Today
- Total
거북이개발자
[HTML] 시맨틱 마크업 본문
1. 시맨틱 마크업이란?
- HTML5의 가장 큰 특징 중 하나인 시맨틱 태그이다.
- 시맨틱은 "의미론적인"이란 뜻을 가진 단어이다.
- 간단한 예로 <div>는 non-semantic이다.
-<table>, <header>, <footer>은 semantic 태그이다.
2. 시맨틱 마크업 장점
- 접근성이 좋아짐
- SEO에 유리해진다.
- 코드 가독성이 좋아진다.
- 코드와 데이터의 재상 용성이 높아진다.
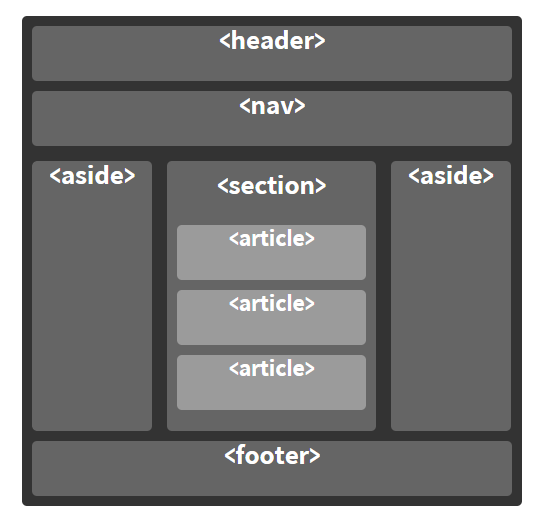
3. 자주 사용하는 시맨틱 마크업

- <header> : 페이지에서 머리말
- <nav> : 내비게이션 역할을 하는 태그로 보통 <header>에 사용이 많이 된다.
- <section> : 주로 콘텐츠 영역을 나타낸다.
- <article> : 실질적인 내용이 들어가야 하는 영역으로 사용한다.
- <aside> : 배너, 사이드바와 같은 영역에 주로 사용된다.
- <iframe> : 외부 문서를 삽입할대 사용된다.
- <address> : 주로 <footer> 안에서 사이트의 제작자 정보, 연락처를 적을 영역에 사용된다.
- <footer> : 페이지의 하단 영역에 사용된다.
- 그 외 <details>, <figcaption>, <figure>, <main>, <mark>, <summary>, <time>등등 이 있다.
'Web > HTML & CSS' 카테고리의 다른 글
| [HTML] script, script async, script defer (0) | 2021.04.05 |
|---|---|
| [HTML] Local storage VS Session storage VS Cookie (0) | 2021.04.05 |
| [HTML] 표준 모드(Standards mode) VS 호환 모드(Quirks mode) (0) | 2021.04.05 |
| [HTML] DOCTYPE란? (0) | 2021.04.05 |
| [카카오톡 클론코딩]카카오톡 클론코딩 틀완성(1차 완성) (0) | 2021.01.09 |
Comments




